Make Your Timeline
Video instruction (2:36)
- Click the Make a Timeline button

- Click on the “Get the Spreadsheet Template” button. Then agree to “Make a copy” of the spreadsheet in your own Google Sheets account.

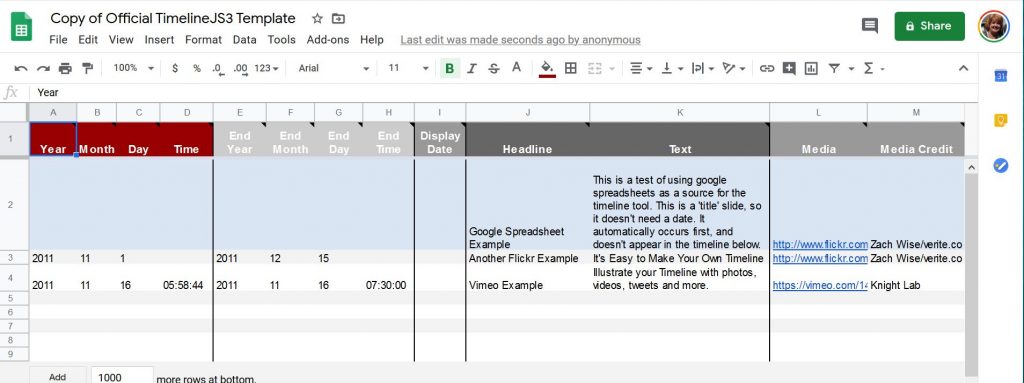
- It is very important that you do not change the names of the columns in the top row. It will break the timeline.
- It is also important that you do not leave any blank lines in the spreadsheet. Delete any blank rows when you are finished working.
- Edit the blue row to describe your overall timeline. Replace the Headline and Text. If you want to add an image, you need to do it from a URL.
- You can upload an image to the media library of your WordPress blog and then use the URL that it generates.
- If you obtain an image from the web, know that if the URL breaks, your image will disappear. Use only established sites.
- If you are selecting an image from a Google search , make sure you view the image and then select “Save Image As” — otherwise you might save the whole page, not just the image.
- Edit the first grey row in your timeline to reflect one of the event in your timeline. They do not need to be entered in date order. See here for more details on the spreadsheet fields.
- Put in the year, and if needed, the month, day, and time. Only use time if you have multiple events on the same day.
- If your event has a stop time (like World War I – 1914-1918) you can use the End Year, month, date, time. If you do not want to use these, delete the content in those columns.
- Display Date — if the date of an event is not known, you can use display date to put something more general in (the Middle Ages) while using the Start date to sort things.
- Headline – This should be reasonably short.
- Text – Here is the meat of your description of the event. This also shouldn’t be too long or else the reader will have to scroll down to see it all.
- Media — You can use a video, image, audiofile, and other media. See here for complete list .
- Media Credit – Add a credit line for any media you use.
- Skip Type and Group
- Background – You can select a background color or image. See this tool for hex codes for colors.
- Add new lines for each of your events.
Publish Your Timeline
Rename your timeline at the top of the page.
Beneath that in the File tab, select “Publish to the Web”
Close the dialog.
Generate Your Timeline
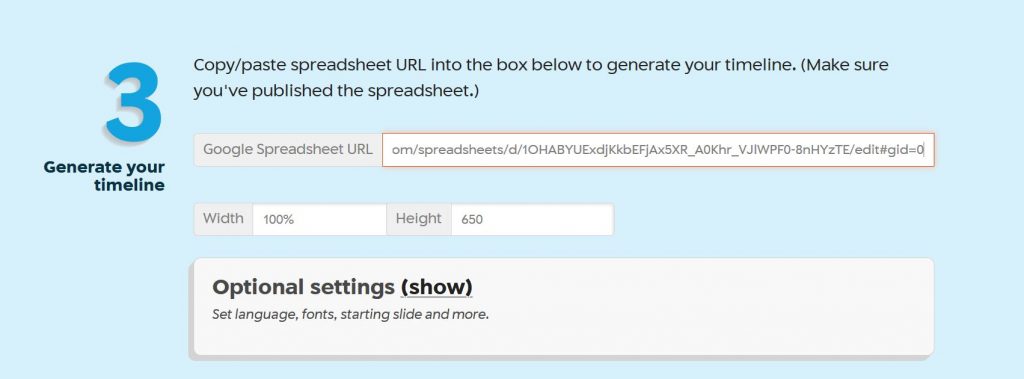
Copy the URL from your spreadsheet (do not use the link in the Publish to the Web dialog)
Paste the URL on Step 3 of the Timeline JS instruction page.
You can adjust the size of the timeline in the box below if for some reason it doesn’t fit well in your website.
Click the optional settings at the bottom if you want to change fonts or language.

Sharing Your Timeline
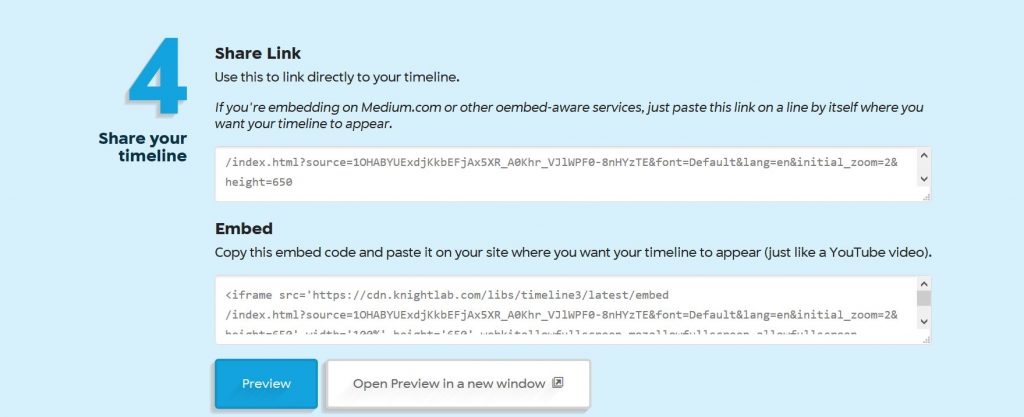
At Step 4 you can preview your timeline by clicking the Preview button to ensure that it does what you think it should! Any edits should happen in the Google Sheet, which ought to automatically update the timeline.
You can copy the link to your timeline and submit that for this assignment.
You can also copy the embed code to insert the timeline on your website.

Embedding Timeline JS shows on your website
Use the embed tab on the Publish to the Web dialog box (see above) to get the embed code.
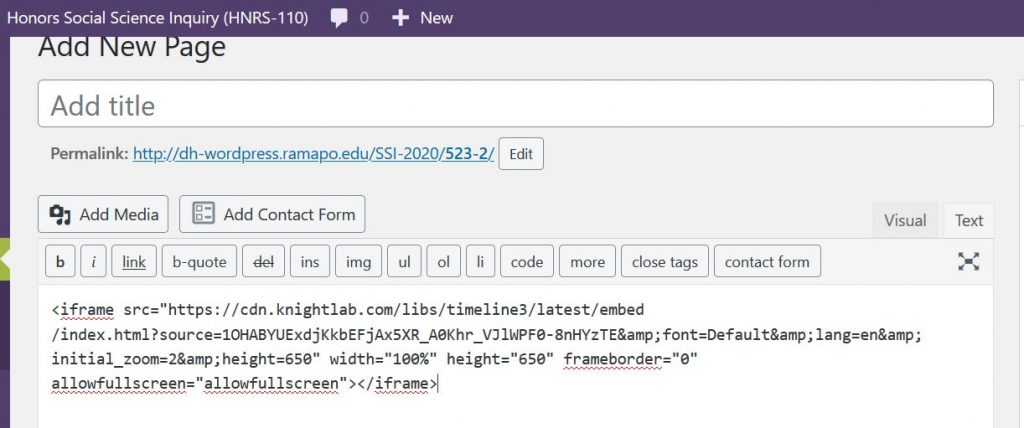
It should look something like this:
<iframe src=”https://docs.google.com/spreadsheets/d/e/2PACX-1vRgvc8-R9vZzhZ9tv7qLMGtowRDCvdmQQEfYiZiP9to9dUpL1UqXEeZ9burzAwcBQual-TX3efVhDTN/pubhtml?widget=true&headers=false”></iframe>
- Open the page or post on your website where you want to embed the timeline.
- Move the cursor to where you want your timeline to appear.
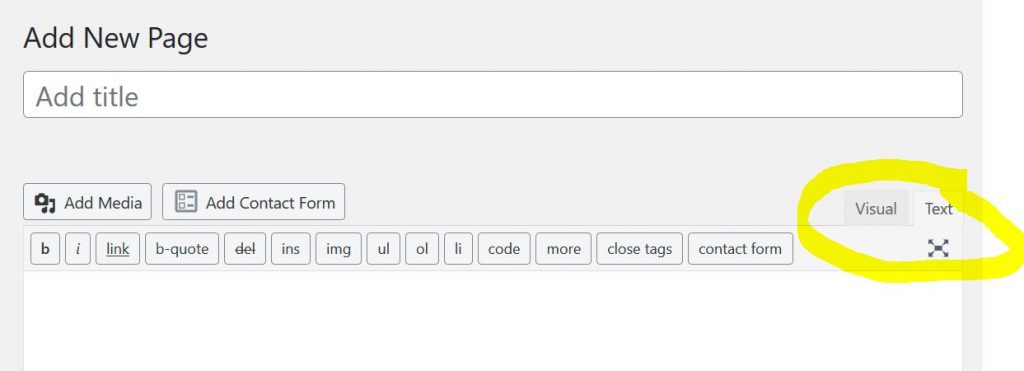
- Switch the editor from Visual (default) to Text

- Paste the embed text in the site

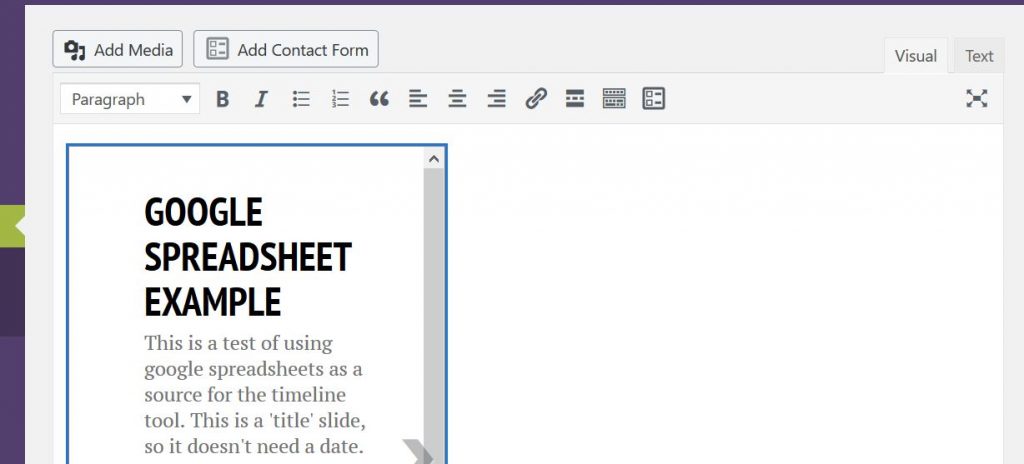
Then switch to the Visual View and you should see the embedded timeline.

The embedded timeline is functional– the user can flip through it to see your story.
